How Openicon Uses a Single UXP Codebase for Multiple Creative Cloud Apps
Learn how one plugin can use the same code for Photoshop, Web, InDesign, and more
Editor’s Note: This week’s guest post is by Prasanta Barman, the developer of OpenIcon.
— Erin Finnegan, Community Engineer, Adobe Creative Cloud
First, what is OpenIcon? OpenIcon is a plugin for Photoshop and Adobe XD which provides a collection of 50,000+ handpicked icons for your design.
This post is for UXP developers who want to use Webpack and React to build for multiple Creative Cloud desktop apps as well as a browser. I will be showing how OpenIcon uses the same codebase for Photoshop and Adobe XD. In the near future, you will be able to use the same codebase for InDesign and other Creative Cloud apps that support UXP.
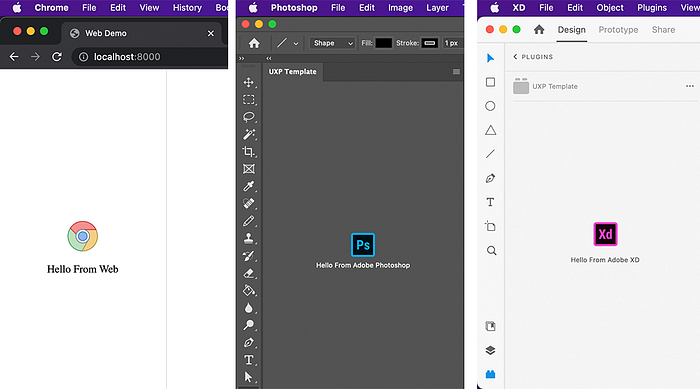
With the help of UXP we can use the same codebase for our plugin’s UI and isolate the platform specific (PS/XD) code so we can re-use the UI and business logic.
If we follow this paradigm we can even view the UI preview on the web:

Step One: Create a platform specific entry point:
We need to create platform specific entry points for each platform (PS, web, XD). In this entry-point we will write all the platform specific code (eg: add, modify, and update document) and register the plugin.
1. Adobe Photoshop: https://github.com/designerstoolorg/uxp-template/blob/main/src/main.ps.tsx
2. Web: https://github.com/designerstoolorg/uxp-template/blob/main/src/main.web.tsx
3. Adobe XD: https://github.com/designerstoolorg/uxp-template/blob/main/src/main.xd.tsx
Step Two: Set up Webpack to build the project
Next we need to set up Webpack to build the project so (Photoshop/ Web/ Adobe XD) can load it.
We will be creating a common config plus one extra config for each platform we intend to support.
In the common config file we will be setting up the externals so webpack doesn’t try to resolve the platform specific imports:
externals: {
application: "commonjs application",
assets: "commonjs assets",
clipboard: "commonjs clipboard",
cloud: "commonjs cloud",
commands: "commonjs commands",
index: "commonjs index",
interactions: "commonjs interactions",
scenegraph: "commonjs scenegraph",
uxp: "commonjs uxp",
viewport: "commonjs viewport",
photoshop: "commonjs photoshop",
}For Photoshop set the libraryTarget to umd.
And for Adobe XD set the libraryTarget to commonjs2.
Note: If you want to use styled-component then set the SC_DISABLE_SPEEDY to true
Next, we will set up the process.env.HOST_(PS,WEB,XD) in webpack.config.common.js file and we could use a conditional block in the code according to this env variable and only the current host code will be in the final build and other host code blocks will be removed.
new webpack.DefinePlugin({
// fixes the styled component issue on production build
// @see https://stackoverflow.com/a/54738834
SC_DISABLE_SPEEDY: true,
"process.env": {
HOST_PS: isPs ? true : false,
HOST_WEB: isWeb ? true : false,
HOST_XD: isXd ? true : false,
},
})You can check out the full source code at: https://github.com/designerstoolorg/uxp-template
The OpenIcon plugin is available for both Adobe Photoshop and Adobe XD. Please try it and give us your feedback at support@designerstool.com.
For more stories like this, subscribe to our Creative Cloud Developer Newsletter.

