UI Kits and UX Guidelines for Your XD Plugin

“This week’s guest post is by Daniela Caicedo, an Experience Designer on the Extensibility team who has been at Adobe since 2018.”
— Erin Finnegan, Community Engineer, Creative Cloud
Hello XD plugin developers and designers!
It’s never too early to start designing a plugin for MAX 2020.
Whether you’re a designer or developer with a plugin idea, we want to make sure you have all the tools and resources you need to create great experiences for your users. In order to jump-start your process, we’ve written guidelines to help you design and prototype your next XD plugin idea (or redesign your existing plugin): XD plugin UX and UI guidelines. These guidelines cover different UX patterns, user interface elements available for plugins, and it even includes a sticker sheet complete with UI kits. Read on for details!
Design guidelines for XD plugin developers
Our new design guidelines are a great way to get an overview of the surfaces and interactions available within XD. We’ve included a user experience section that covers high level UX patterns as well as design requirements and best practices. You’ll also learn more about how to onboard new users and provide messaging to the user.
Here are links to specific sections of the guide, so you can jump right in:
- Panel UX: Panels are a surface available to plugins, it allows users to have access to the canvas while using the plugin.
- Modal UX: Modal dialogs are best used when the plugin needs to run an action and the user shouldn’t modify or change selection of objects on the canvas.
- Onboarding: Help the user get the most out of your plugin, especially when they are interacting with the plugin for the first time.
- Navigation: Learn about the different entry points your plugin can have.
- Messaging: Provide users with feedback as they interact with your plugin.
- Branding: To ensure users know they are interacting with your plugin, include branding throughout the plugin experience.
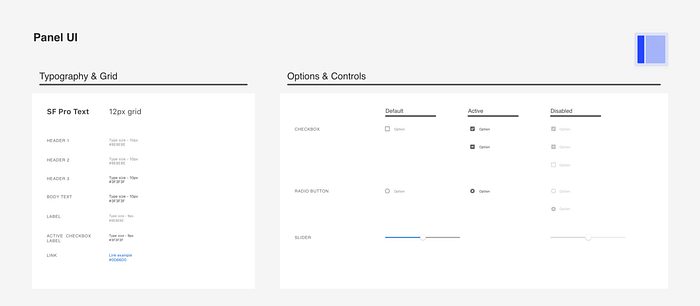
User Interface and Sticker Sheet
To get started on designing your plugin, download the XD UI kits and plugin surfaces here: Design assets Github repo.


A quick word on Spectrum
You may have recently heard about Spectrum, Adobe’s Design System, which was shared with the public last month to demonstrate how we design products at Adobe.
Implementing a Design System at Adobe’s scale is a multi-year effort and our products are at different stages of adoption. Adobe XD was one of the first products to be built using Spectrum (v1), which means that XD’s UI was implemented before we had the technology in place to propagate changes with Design System version updates. XD looks and feels like Spectrum (v1), but the Official Spectrum UI specs and patterns aren’t a 1:1 match to XD’s current UI.
This is why we’ve invested in building the XD Plugin Design Guidelines as a distinct resource for XD Plugin Developers. We’ve worked closely with both the XD and Spectrum Design teams to ensure that the patterns in the guide align with the core Spectrum Principles, while at the same time taking XD’s special flavor of Spectrum into account.
— —
For more stories like this, subscribe to our Creative Cloud Developer Newsletter.